Hexo主题Yilia基本配置
搭建好博客之后,想着修改博客的网站样式,发现next和yilia主题比较符合自己的风格,于是选择yilia主题(作者已不再维护,有些坑需要自己去修改)。
主题地址:https://github.com/litten/hexo-theme-yilia
当然,还有更多主题供我们选择 点击这里
更换yilia主题
①先将主题git clone 到hexo根目录下themes文件夹中,名字需要改成yilia。
②修改hexo根目录下_config.yml文件中theme值,改为yilia。执行hexo s命令,启动服务器。
③浏览器打开localhost:4000, 就能看到新的主题样式。
查看所有文件,提示缺失模块
启动服务之后,点击左侧时,会出现模块找不到的错误,可以按如下方法解决。
1.保证安装的node版本大于6.2(输入node -v查看版本号,不符合到官网重新下载)
2.在博客根目录执行 npm i hexo-generator-json-content --save
3.在博客根目录_config.yml里添加配置
1 | |
重启服务器即可
配置图片资源
- 存放图片资源的位置。 路径为 下,里面存放图片资源即可,或者自己在source下添加assets文件夹存放。
- 配置文件中直接引用。 路径为 themes/yilia/_config.yml,找到如下即可
1 | |
文章显示部分内容
使用时,会发现,首页总算显示一条文章的整体内容,但是我们需要的仅仅显示开始的一段,解决方法如下。
在MD格式文章中,插入即可,之后的内容不会显示,需要点击展开全文按钮后才能显示。同时需要在 做如下修改。
excerpt_link: 截断按钮文字
show_all_link: '展开全文' 文章卡片右下角常驻链接
调整css样式,颜色字体等
yilia主题基本样式都是放在yilia/source/main.0cf68a.css里面,在编辑器里直接ctrl +F查找关键词找到你要修改的部分按照自己喜欢的来改就可以了。这个方法不是yilia主题作者推荐的,在yilia下有个source-src文件夹,里边存放的是主题css和js源文件,作者建议在这里边修改后,通过webpack打包后编译到source目录。当然,图省事,以后不会动源文件的话,可以直接在yilia/source/main.0cf68a.css修改。详情请参考Yilia源码目录结构及构建须知。
增加不蒜子统计
不蒜子脚本,可以用来统计博客的访问量。
首先,需要在 最后引入。
1 | |
然后,选择你想插入的地方添加代码。我就是插入到中。
1 | |
在这里,我只使用了访客数量,不蒜子还可以统计文章点击量和站点总访问量。它有两种计算方式,pv和uv。
pv方式,单个用户连续点击 n 篇,记录 n 次记录值
<span id="busuanzi_container_site_pv"> 本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>
uv方式,单个用户连续点击 n 篇,记录 1 次记录值
<span id="busuanzi_container_site_uv"> 本站访客数<span id="busuanzi_value_site_uv"></span>人次</span>
在自己想引用的地方选择适合的方式进行插入即可。
添加字数统计
推荐使用hexo文章字数统计插件WordCount,项目地址: https://npmjs.org/package/hexo-wordcount
首先是安装插件(node版本 7.6.0之前的,WordCount需要安装2.x版本)
1 | |
插件有两种统计方式,post和total,一般来说post统计单篇的引入到文章内显示,total总字数统计显示在主页你想要放置的的地方(或是其他地方)。
我的博客引入到了左侧栏,在文件的加入下边代码,即可显示总字数。
1 | |
在文件中加入下边代码,即可显示单篇字数和预计阅读时长。
1 | |
添加网易云音乐
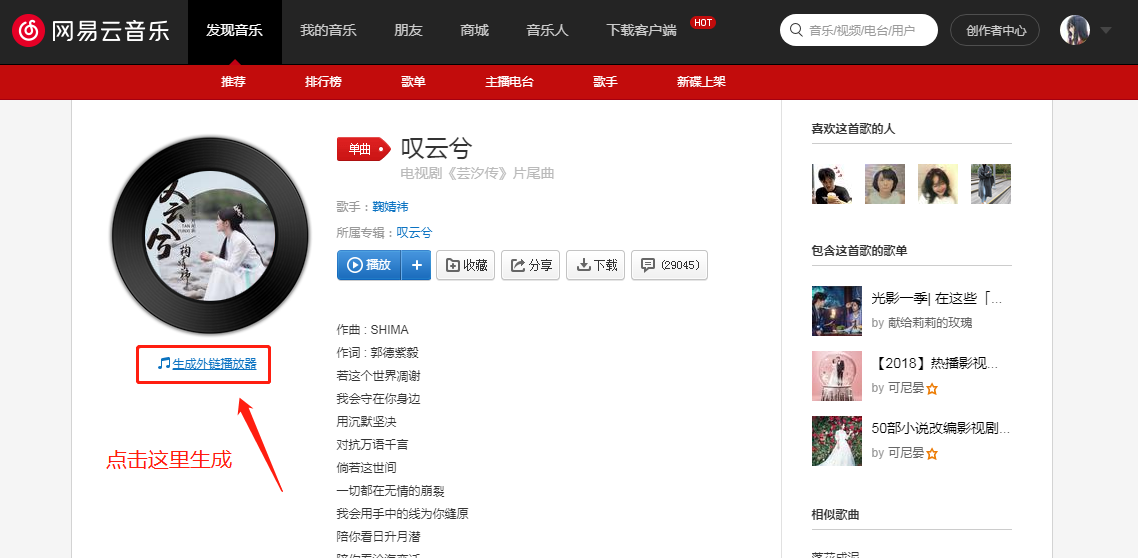
我们可以直接在网易云音乐中搜索我们想要插入的音乐,然后点击生成外链播放器(可以选择是否自动播放)
然后可以根据你得设置生成相应的html代码,将获得的html代码插入到你想要插入的位置即可
我放到了左侧栏,在中
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!