Hexo博客添加评论功能
自从搭建起博客以来,感觉缺少评论功能,于是到网上看帖子寻求解决方法。目前大多数都是用gitment或gitalk评论,这两个项目都是开源项目,之前使用广泛的网易云跟帖、多说等相继关闭评论功能,在这种情况下,开源项目gitment,gitalk相继发布,他们都是依靠github issue功能实现评论回复的。经过实际使用,个人倾向于gitalk,样式和功能都比较喜欢,而且目前还在维护,gitment已经很久没有更新。我把详细的引入方法记录如下。
1.注册 OAuth application
无论是使用gitalk,还是使用gitment,我们都需要去注册一个Github的OAuth application,实现第三方验证的功能。OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源,而无需将用户名和密码提供给第三方应用。这个协议需要客服端提交的数据和服务提供方(GitHub)的数据进行匹配,正确且授权就能通过。
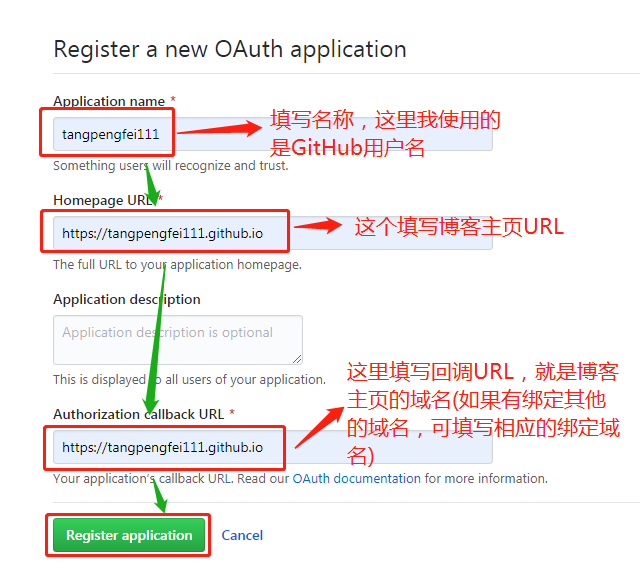
点击打开OAuth application,按下图进行注册。
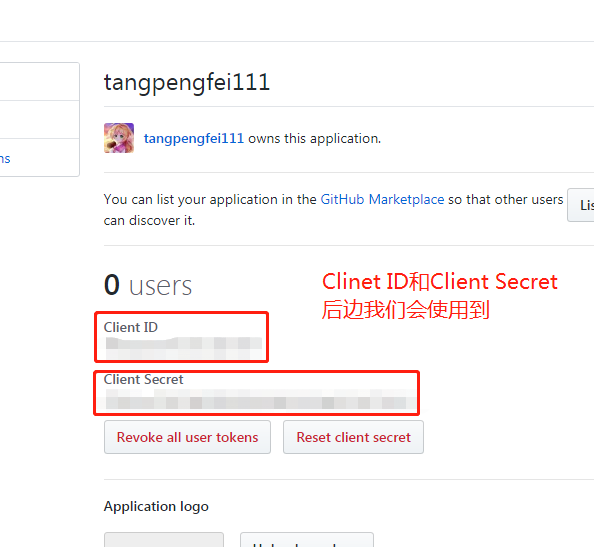
点击Register application按钮后,跳转到详细信息界面,注册就完成了。
后边会用到Client ID和Client Secret的值。
2.gitment
一般的Hexo主题都会带有启用gitment的功能,只要把主题下的_config.yml文件配置好就可以直接引入gitment评论功能。我使用的是Yilia主题,就以此为例介绍一下如何配置。Yilia主题在资源文件尾部有如下这样一段代码。这里通过if判断来启动评论功能,原先判断太长,于是我在_config.yml文件中加入gitment_enable属性,用来确认是否开启评论。
1 | |
①在资源文件配置文件中,找到gitment部分,按下面进行修改。
1 | |
②修改完成,我们就可以在文章尾部看到评论。不过,有个问题,部分文章的评论功能出现了gitment Error: Validation Failed错误。原因是这样的,issue的标签label有长度限制,最大长度限制是50个字符,然后gitment默认的id是页面id,就是文章的唯一的标识,而Yilia主题默认是url地址,因此只要修改成字符小于50长度的即可,用文章标题、文章发布时间都可以,我使用的就是文章标题。在资源文件中,将new Gitment中的id属性修改为"<%=page.title%>"即可。
④想要评论汉化的话,直接在中,将之前引入的js、css注释掉,引入下面的js、css文件即可。
1 | |
④至此,引入gitment就算完成了。
3.gitalk
引入gitalk评论功能和gitment类似,只是Yilia主题中预没有添加,需要我们手动添加文件。
①首先在中尾部添加如下命令。
1 | |
②然后在文件夹下新建gitalk.ejs文件,内容如下。
1 | |
③最后在资源文件配置文件中,添加如下代码。
1 | |
配置完gitalk后,我在自己评论的时候,发现有部分文章尾部的评论功能,点击登录的时候会自动跳转到博客首页,域名后边会跟一系列参数:
error=redirect_uri_mismatch&error_description=The+redirect_uri+MUST+match+the+registered+callback+URL+for+this+application.&error_uri=https%3A%2F%2Fdeveloper.github.com%2Fapps%2Fmanaging-oauth-apps%2Ftroubleshooting-authorization-request-errors%2F%23redirect-uri-mismatch
凭直觉,感觉是请求地址出问题了,经自己检查,跳转首页的那篇文章,标题中有空格。去掉空格之后,登录功能正常。之前引入gitment的时候没有测试,为了防止出错,建议在hexo new 文章的时候,不要添加空格(不支持url中空格以及特殊字符)。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!