前端基础
整理一些基础的知识点及面试题,遇到感觉有兴趣的算法题也会记录下来。
一、js相关
1. 运行结果,原因
运行结果为
map() 函数创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果,第一个参数callball。
1 | |
parseInt() 函数可解析一个字符串,并返回一个使字符串成为指定基数整数。
parseInt(string, radix) 接收两个参数,第一个表示被处理的值,第二个表示为解析时的基数。
1 | |
这样就不难理解[1, 2, 3].map(parseInt)
2. 0.1+0.2为什么不等于0.3
对于计算机而言,四则运算时是二进制进行计算,最终结果展示为十进制。基本上所有的编程语言都会出现浮点数计算精度误差的情况,只不过其他语言内部对此有所处理,而js做为弱类型的语言,没有明确的浮点数数据类型,突出了问题情况。
产生问题的原因
JS中的数字是用IEEE 754 双精度 64 位浮点数来存储的,由64位组成,双精度浮点数小数位支持最多52位。运算过程如下
1 | |
解决方法
先将要计算的浮点数转为整数去计算,得到结果后再转为浮点数。
1 | |
3. 3.toString(),3…toString(),3…toString()的结果
1 | |
为什么会这样呢,我个人觉着在处理3. 的时候,将3. 解析成了3.0,以上的可以转化成下边的写法。也就是3后边的. 并不是函数调用,而是将当作数值去处理,3. => 3.0,然后在调用toString()方法。3.001.toString()可以正常执行,是因为3.001已经是小数,后边的. 不会再将3.001做转换,而是当函数去调用方法,因此不会报错。
1 | |
4. 涉及async/await、Promise执行问题
1. 代码运行后会输出什么结果?
1 | |
结果:
1 | |
5. forEach中async/await不生效问题
1. 代码运行后会输出什么结果?
2. 如果希望每隔1s输出一个结果,应该怎么改?
1 | |
1. 执行结果:1,4,9
2. 将改为循环即可实现每隔1s输出一个结果。
1 | |
为什么在中使用,却没有达到每隔1s输出结果呢,其实是只是执行了下回调函数,不会去处理异步的情况。因此不会等待每次循环的结果,内部代码如下。
1 | |
6. str[index]与str.charAt(index) 有什么区别
1.当前索引值不在字符串长度范围内时,返回值不同,str[index]返回undefined,charAt方法返回空字符串
2.str[index]不兼容ie6/ie7/ie8浏览器,charAt方法可以兼容
7.写一个函数,将驼峰字符串转为下划线拼接的字符串。例如’HelloWorldXaHaHa’,执行后显示hello_world_xa_ha_ha
函数:
1 | |
二、HTML、CSS
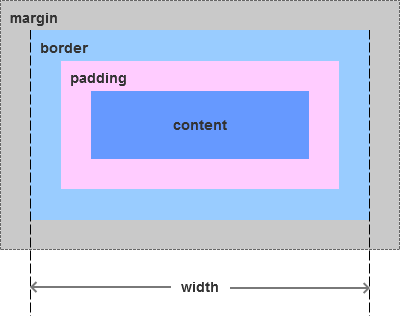
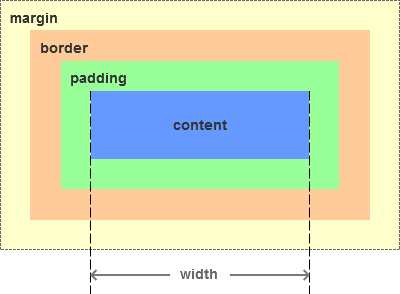
1. CSS盒模型
盒模型包括元素的margin(外边距)、border(边框)、padding(内边距)、content(内容)。
盒模型有两种,IE盒模型(怪异模式)和W3C盒模型(标准)。
CSS3属性box-sizing
| 值 | 说明 |
|---|---|
| content-box | 默认值,元素遵循的是W3C盒模型 |
| border-box | 元素遵循的是IE盒模型 |
| inherit | 从父元素继承 |
2. position定位,下列说法错误的是
A.fixed 元素,可定位于相对于浏览器窗口的指定坐标,它始终是以 body 为依据
B.relative 元素以它原来的位置为基准偏移,在其移动后,原来的位置不再占据空间
C.absolute 的元素,如果它的 父容器设置了 position 属性,并且 position 的属性值为 absolute 或者 relative,那么就会依据父容器进行偏移
D.fixed 属性的元素在标准流中不占位置
答案:AB
| 值 | 描述 | 是否脱离标准文档流 |
|---|---|---|
| relative | 相对定位元素,相对于正常(原来的)位置定位 | 否 |
| absolute | 绝对定位元素,相对于 static 定位以外的第一个父元素定位 | 是 |
| fixed | 固定定位元素,相对于浏览器窗口定位 | 是 |
| static | 默认值,没有定位 | 否 |
| inherit | 从父类继承 position 属性的值 | — |
三、网络相关
1. http请求跨域
跨域,是由浏览器的同源策略造成的,只要协议、域名、端口有任何一个不同,都被当作是不同的域。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSRF等攻击。
解决跨域的方案:
- JSONP,通过动态创建script标签,通过script标签的src,向一个不同源的接口发送一个get请求。缺点只能使用get请求,需要后端配合返回指定格式的数据。
- document.domain + iframe,只适用于基础域名相同、子域名不同的情况。
- CORS,跨域资源共享,服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求,前端无需任何处理。
- 代理,目前常用方式,通过服务器设置代理,用于转发请求(nginx,node)。
- websocket,是HTML5的一个持久化的协议,实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。在建立连接之后,webSocket的服务器与客户端都能主动向对方发送或接收数据。
- postMessage,允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
延伸:
- XSS,跨站脚本攻击,是最普遍的Web应用安全漏洞。这类漏洞能够使得攻击者嵌入恶意脚本代码到正常用户会访问到的页面中,当正常用户访问该页面时,则可导致嵌入的恶意脚本代码的执行,从而达到恶意攻击用户的目的。
四、算法相关
1. 二分查找
给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。
示例 1:
1 | |
示例 2:
1 | |
提示:
1. 你可以假设 nums 中的所有元素是不重复的。
2.n 将在 [1, 10000]之间。
3.nums 的每个元素都将在 [-9999, 9999]之间。
解法:
1 | |
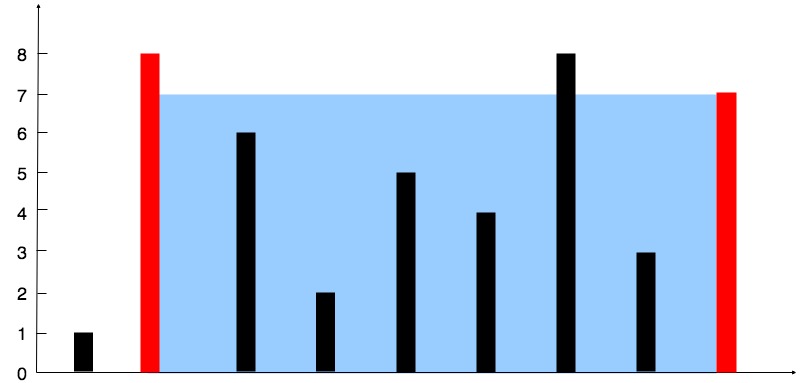
2. 盛最多水的容器
给定一个长度为 的整数数组 。有 条垂线,第 条线的两个端点是 和 。找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。
说明:你不能倾斜容器。
示例 1:
1 | |
示例 2:
1 | |
解法:
1 | |
3. 整数转罗马数字
给你一个整数,将其转为罗马数字。罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。
1 | |
例如,罗马数字 2 写做 II ,即为两个并列的 1。12 写做 XII ,即为 X + II 。 27 写做 XXVII, 即为 XX + V + II 。通常情况下,罗马数字中小的数字在大的数字的右边。但也存在特例,例如 4 不写做 IIII,而是 IV。数字 1 在数字 5 的左边,所表示的数等于大数 5 减小数 1 得到的数值 4 。同样地,数字 9 表示为 IX。这个特殊的规则只适用于以下六种情况:
- I 可以放在 V (5) 和 X (10) 的左边,来表示 4 和 9。
- X 可以放在 L (50) 和 C (100) 的左边,来表示 40 和 90。
- C 可以放在 D (500) 和 M (1000) 的左边,来表示 400 和 900。
示例 1:
1 | |
示例 2:
1 | |
示例 3:
1 | |
示例 4:
1 | |
示例 5:
1 | |
提示:
- 1 <= num <= 3999
解法:
1 | |
4. 三数之和
给你一个包含n个整数的数组nums,判断nums中是否存在三个元素 a,b,c ,使得 a + b + c = 0 。请你找出所有和为 0 且不重复的三元组。
说明:答案中不可以包含重复的三元组。
示例 1:
1 | |
示例 2:
1 | |
示例 3:
1 | |
提示:
- 0 <= nums.length <= 3000
-
<= nums[i] <=
解法:
1 | |
5. 有效的数独
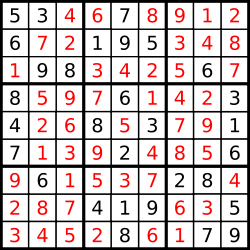
请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。
1.数字 1-9 在每一行只能出现一次。
2.数字 1-9 在每一列只能出现一次。
3.数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图)
注意:
- 一个有效的数独(部分已被填充)不一定是可解的。
- 只需要根据以上规则,验证已经填入的数字是否有效即可。
- 空白格用 ‘.’ 表示。
示例 1:
1 | |
示例 2:
1 | |
提示:
- board.length == 9
- board[i].length == 9
- board[i][j] 是一位数字(1-9)或者 ‘.’
解法:
1 | |
6. 全排列
给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。
示例 1:
1 | |
示例 2:
1 | |
示例 3:
1 | |
提示:
- 1 <= nums.length <= 6
- -10 <= nums[i] <= 10
- nums 中的所有整数 互不相同
解法:
1 | |
7. 解数独
编写一个程序,通过填充空格来解决数独问题。
数独的解法需 遵循如下规则:
1.数字 1-9 在每一行只能出现一次。
2.数字 1-9 在每一列只能出现一次。
3.数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图)
数独部分空格内已填入了数字,空白格用 ‘.’ 表示。
示例 1:
1 | |
解释:输入的数独如上图所示,唯一有效的解决方案如下所示:
提示:
- board.length == 9
- board[i].length == 9
- board[i][j] 是一位数字(1-9)或者 ‘.’
解法:
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!