近期在开发公司一个react项目,使用umi.js + antd开发,本地项目跑起来以后,发现样式上有点问题,与线上相比差距较大,样式莫名奇妙的丢失。由于开发时间紧张,没有过多考虑原因,现在项目开发任务结束,有时间去研究问题产生的原因。我一直会怀疑cnpm安装依赖导致,使用npm安装后还真是这个原因。
参考文章: 探索 JavaScript 中的依赖管理及循环依赖
样式差异
我们来看一下cnpm,npm安装依赖的样式差别。




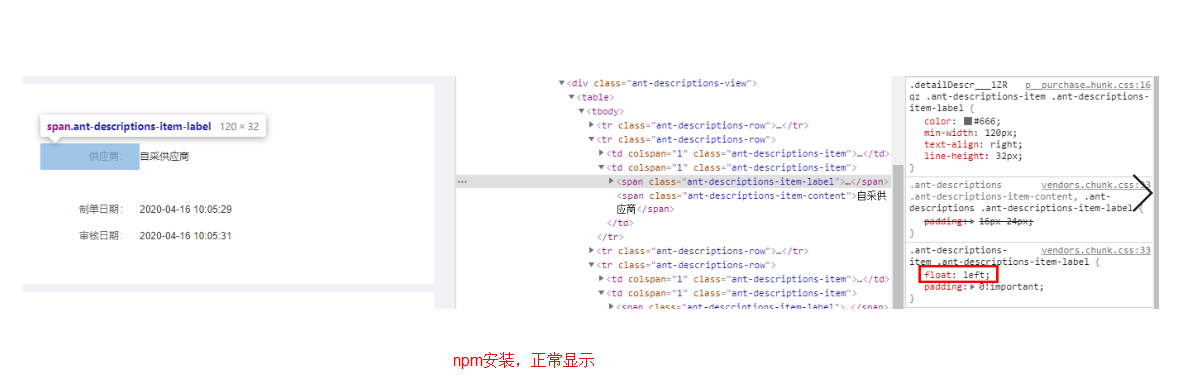
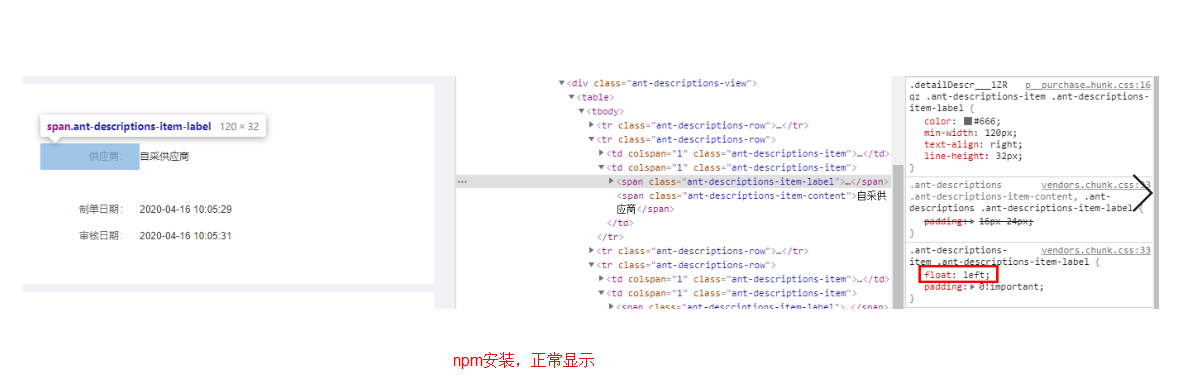
npm
npm v5 中会默认生成一个package-lock.json文件,用来保证安装的依赖的稳定性。
package-lock.json记录了每一个依赖的稳定性版本,保证在安装的时候通过这个文件进行统一安装。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| {
"name": "hexo-site",
"version": "0.0.0",
"lockfileVersion": 1,
"requires": true,
"dependencies": {
"@babel/code-frame": {
"version": "7.0.0",
"resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.0.0.tgz",
"integrity": "sha512-OfC2uemaknXr87bdLUkWog7nYuliM9Ij5HUcajsVcMCpQrcLmtxRbVFTIqmcSkSeYRBFBRxs2FiUqFJDLdiebA==",
"requires": {
"@babel/highlight": "^7.0.0"
}
},
"@babel/generator": {
"version": "7.4.0",
"resolved": "https://registry.npmjs.org/@babel/generator/-/generator-7.4.0.tgz",
"integrity": "sha512-/v5I+a1jhGSKLgZDcmAUZ4K/VePi43eRkUs3yePW1HB1iANOD5tqJXwGSG4BZhSksP8J9ejSlwGeTiiOFZOrXQ==",
"requires": {
"@babel/types": "^7.4.0",
"jsesc": "^2.5.1",
"lodash": "^4.17.11",
"source-map": "^0.5.0",
"trim-right": "^1.0.1"
}
},
"@babel/helper-function-name": {
"version": "7.1.0",
"resolved": "https://registry.npmjs.org/@babel/helper-function-name/-/helper-function-name-7.1.0.tgz",
"integrity": "sha512-A95XEoCpb3TO+KZzJ4S/5uW5fNe26DjBGqf1o9ucyLyCmi1dXq/B3c8iaWTfBk3VvetUxl16e8tIrd5teOCfGw==",
"requires": {
"@babel/helper-get-function-arity": "^7.0.0",
"@babel/template": "^7.1.0",
"@babel/types": "^7.0.0"
}
},
}
}
|
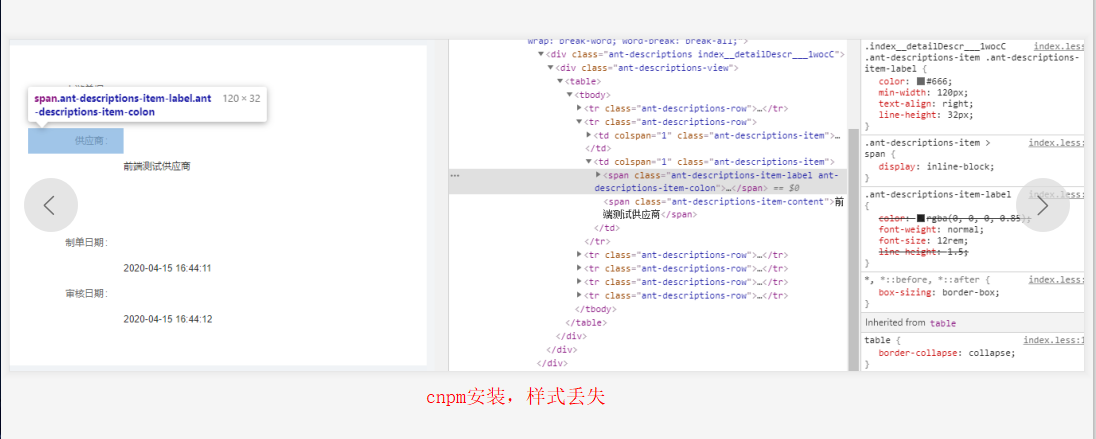
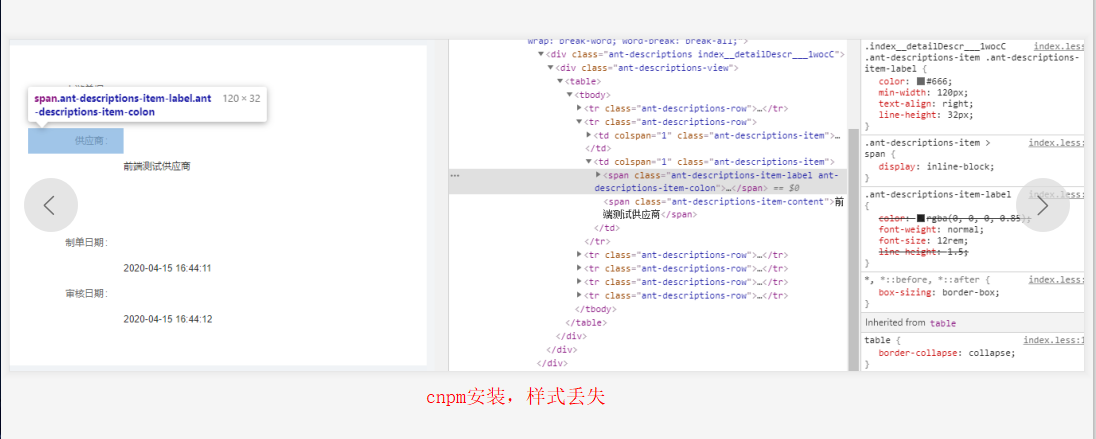
cnpm
cnpm相比npm,使用链接 link 的安装方式,提升了安装速度,生成的node_modules目录采用的布局不同。用 cnpm 装的包都是在 node_modules 文件夹下以 版本号 @包名 命名,然后再做软链接到只以包名命名的文件夹上。cnpm 和 npm 以及 yarn 之间最大的区别就在于生成的 node_modules 目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成 lock 文件,这就导致在安装确定性方面会比 npm 和 yarn 稍逊一筹。
yarn
yarn 是在 2016.10.11 开源的,yarn 的出现是为了解决 npm v3 中的存在的一些问题,那时 npm v5 还没发布。yarn 被定义为快速、安全、可靠的依赖管理。yarn 生成的 node_modules 目录结构和 npm v5 是相同的,同时默认生成一个 yarn.lock 文件。
yarn 的出现除了带来安装速度的提升以外,最大的贡献是通过 lock 文件来保证安装依赖的确定性,保证相同的 package.json 文件,在何种环境何种机器上安装依赖都会得到相同的结果也就是相同的 node_modules 目录结构。这在很大程度上避免了一些“在我电脑上是正常的,在其他机器上失败”的 bug。
为了避免样式丢失的情况,最好是开发就订好安装依赖的方式,一开始是哪一种我们就一直使用相同的方式来安装依赖。