vscode Settings Sync 配置
开发中常用的编辑器就是vscode,需要自己进行一些代码段、主题、文件图标、快捷键绑定、工作区和扩展等设置。在工作中会出现多台电脑使用的情况,又或者在新环境中进行配置,还得一步步进行安装,比较麻烦。最近发现一款云同步的插件,利用GitHub Gist来同步多台计算机上的设置,感觉特别棒,现将安装配置流程记录下来,希望大家都能使用起来,解决编辑器环境不同步的问题。
1.登录个人Github,开通并创建Gits(代码片段管理服务),用来保存vscode环境配置
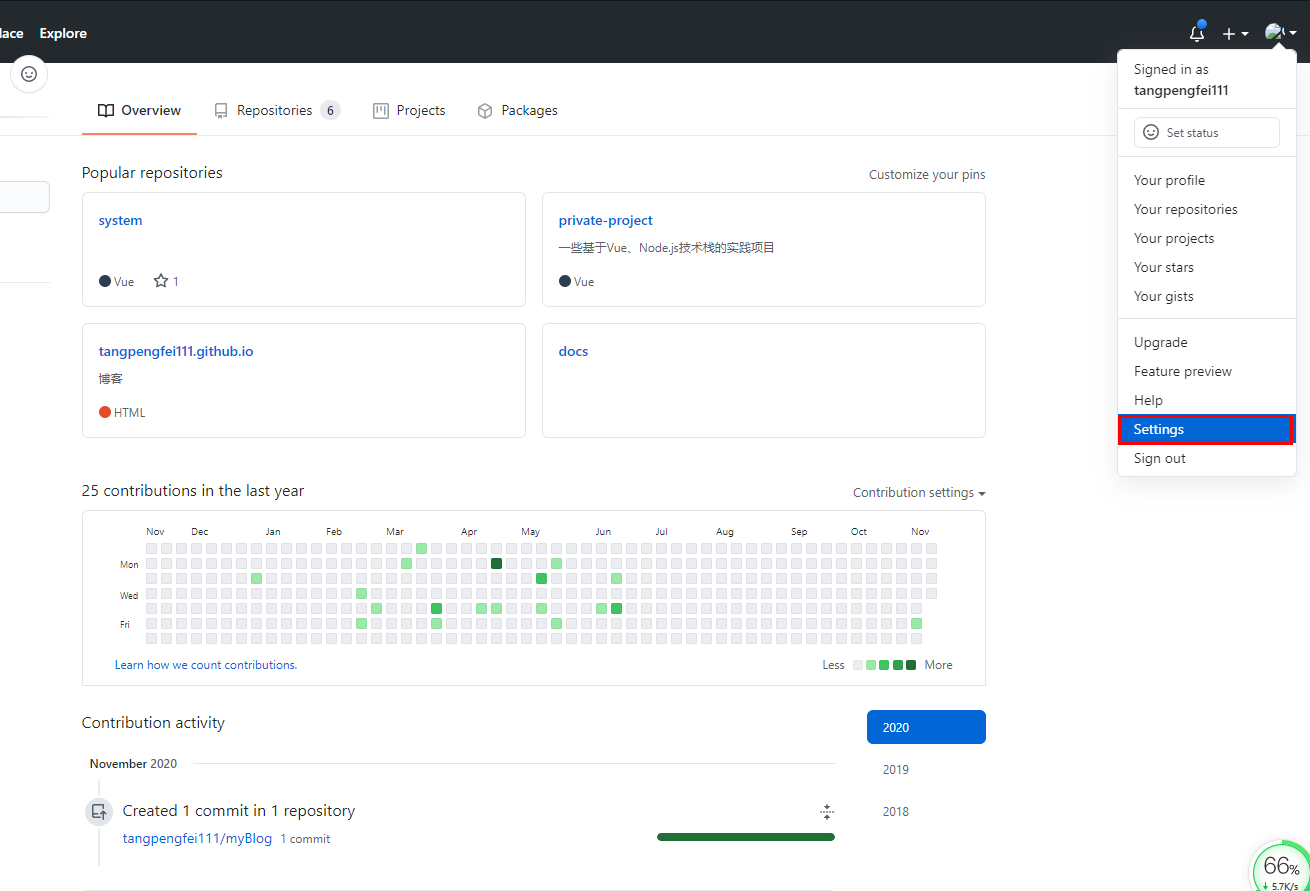
①登录github,点击个人头像,选择settings
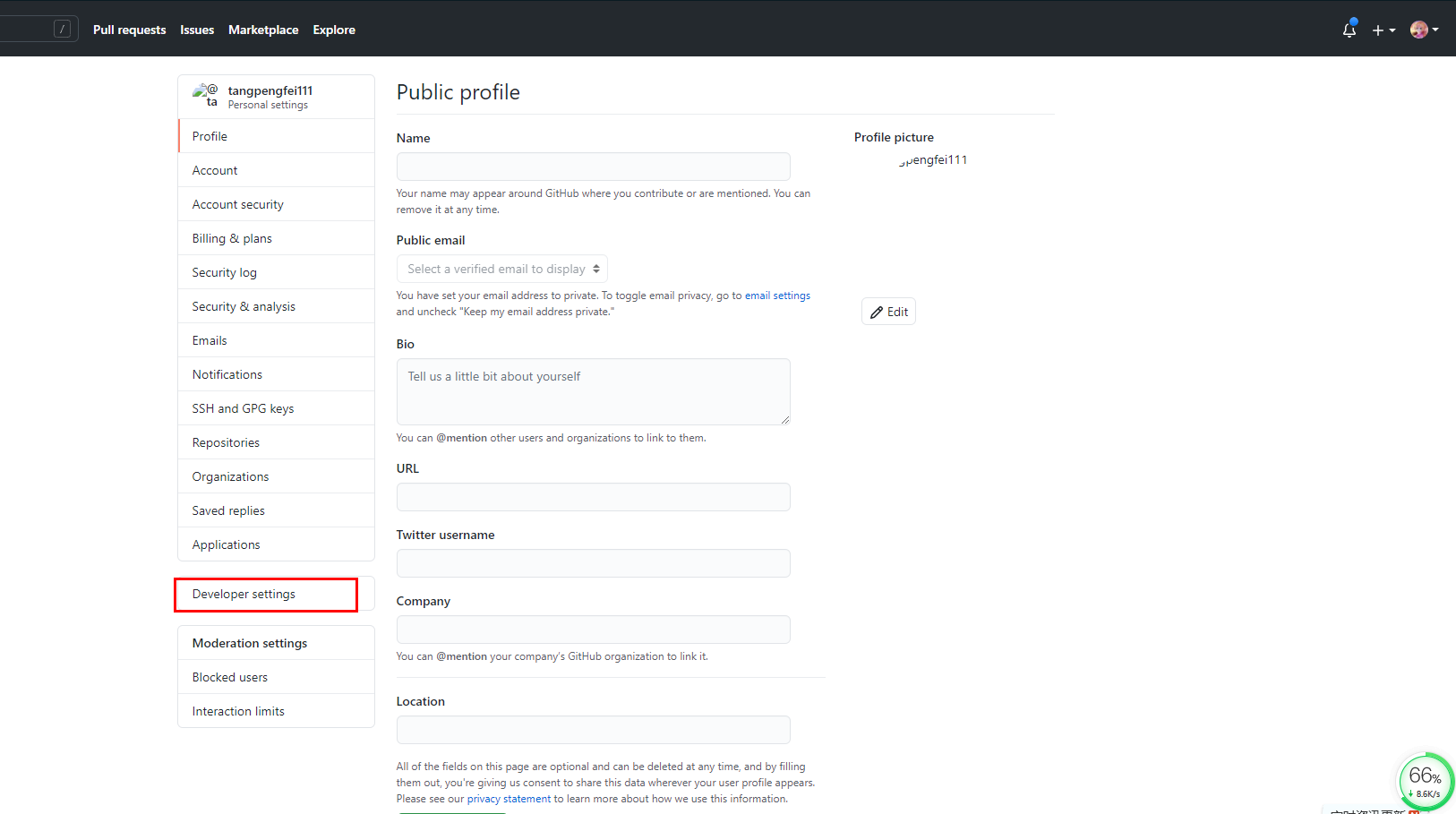
②点击左侧列表中的 Developer settings,进入开发者设置页面
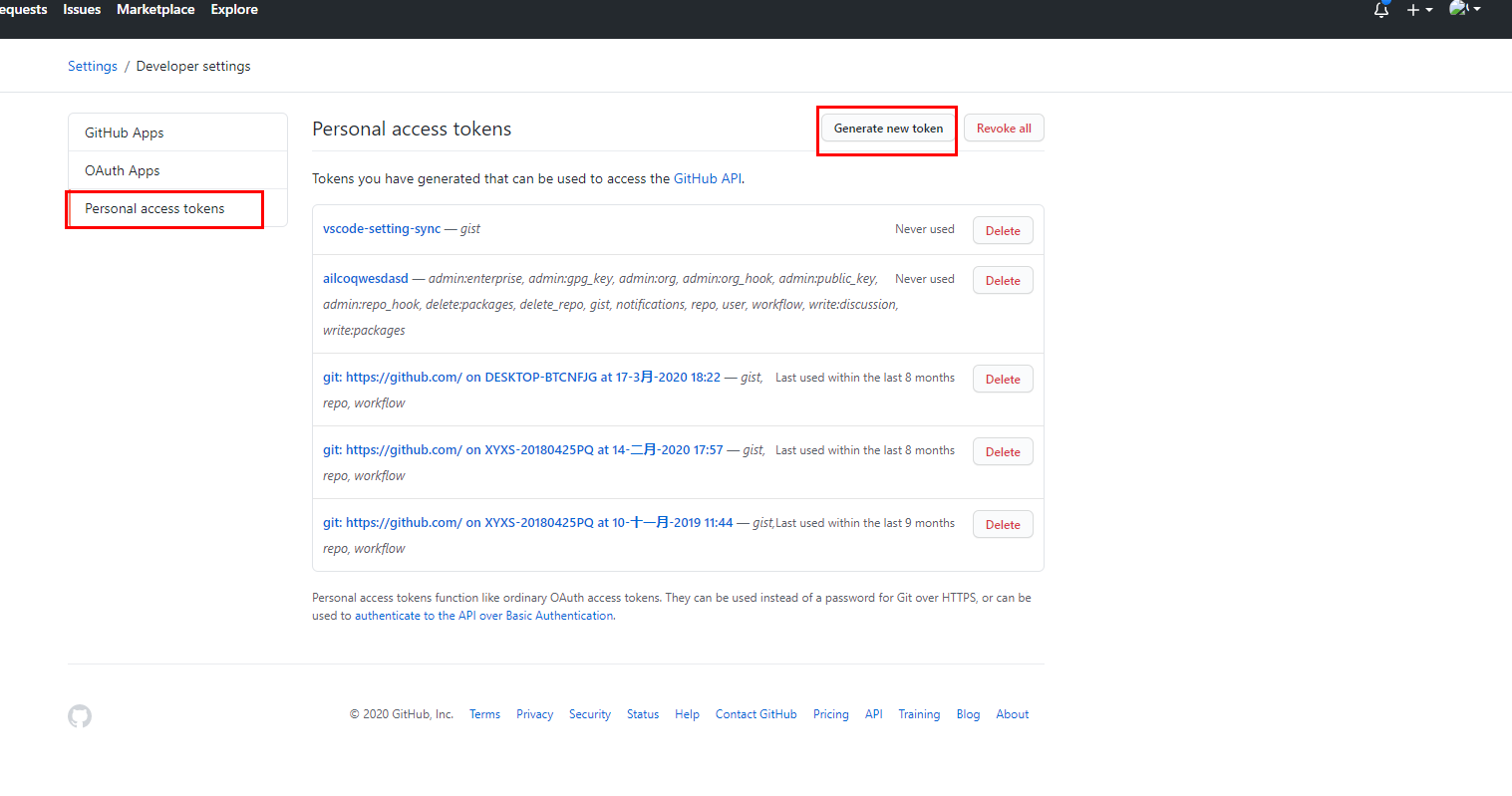
③点击左侧列表中的 Personal access tokens,进入个人授权令牌页面,选择生成一个令牌(点击 Generate new token 按钮)
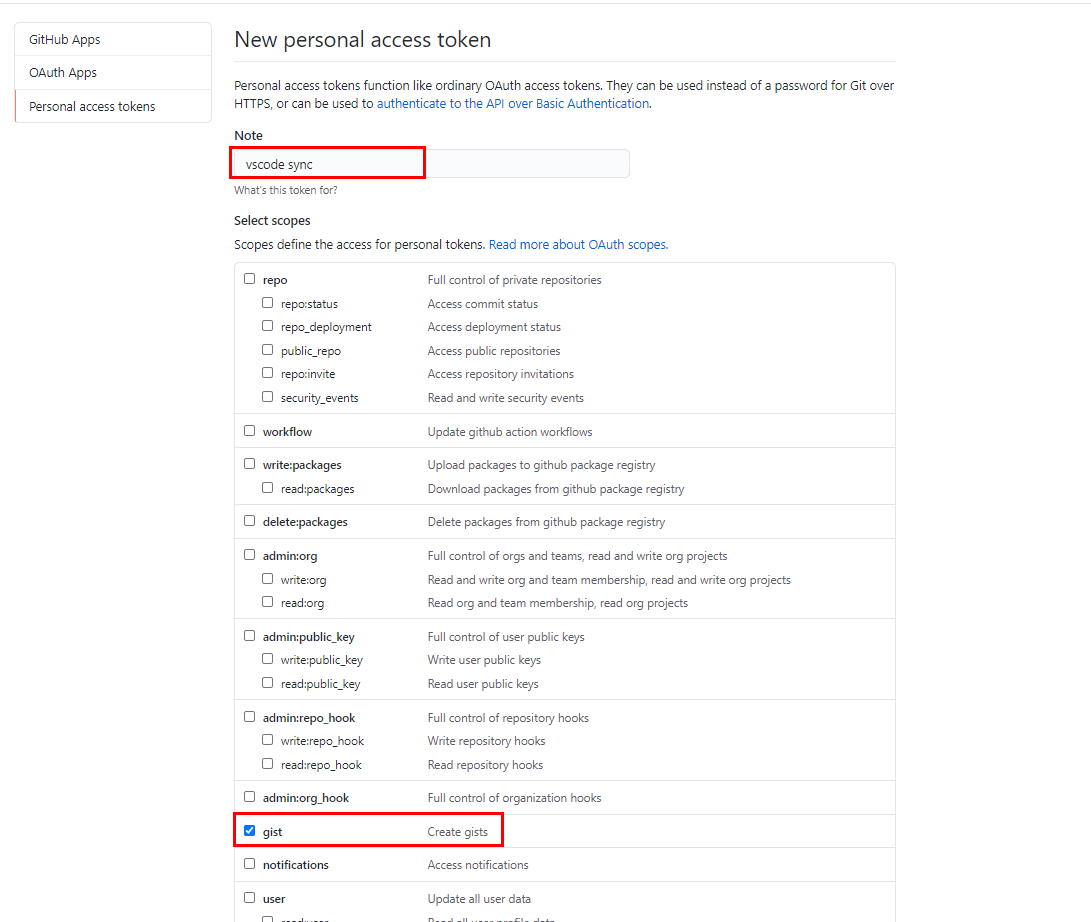
④填写令牌备注,勾选gist选项(也可以将需要的功能都勾选上)
勾选gist选项的作用是在vscode中使用自己的私有令牌访问自己的保存在Gist上的配置
⑤将生成的Token复制下来,用于Settings Sync插件配置中进行关联(最好马上复制,离开页面后就看不到该Token了)
2.创建一个新的Gist
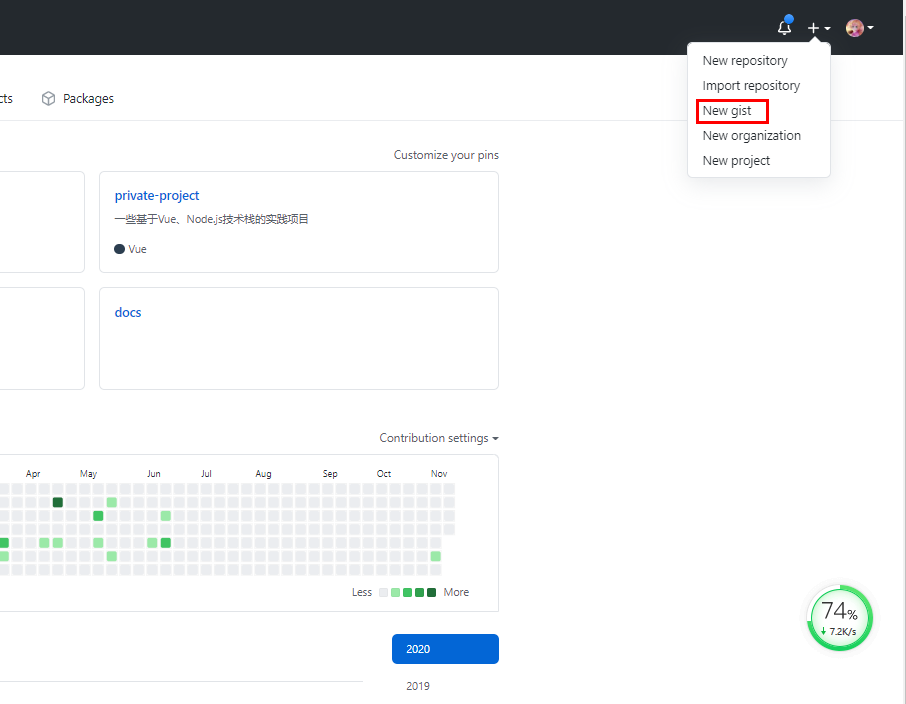
①点击new gist,打开创建页面
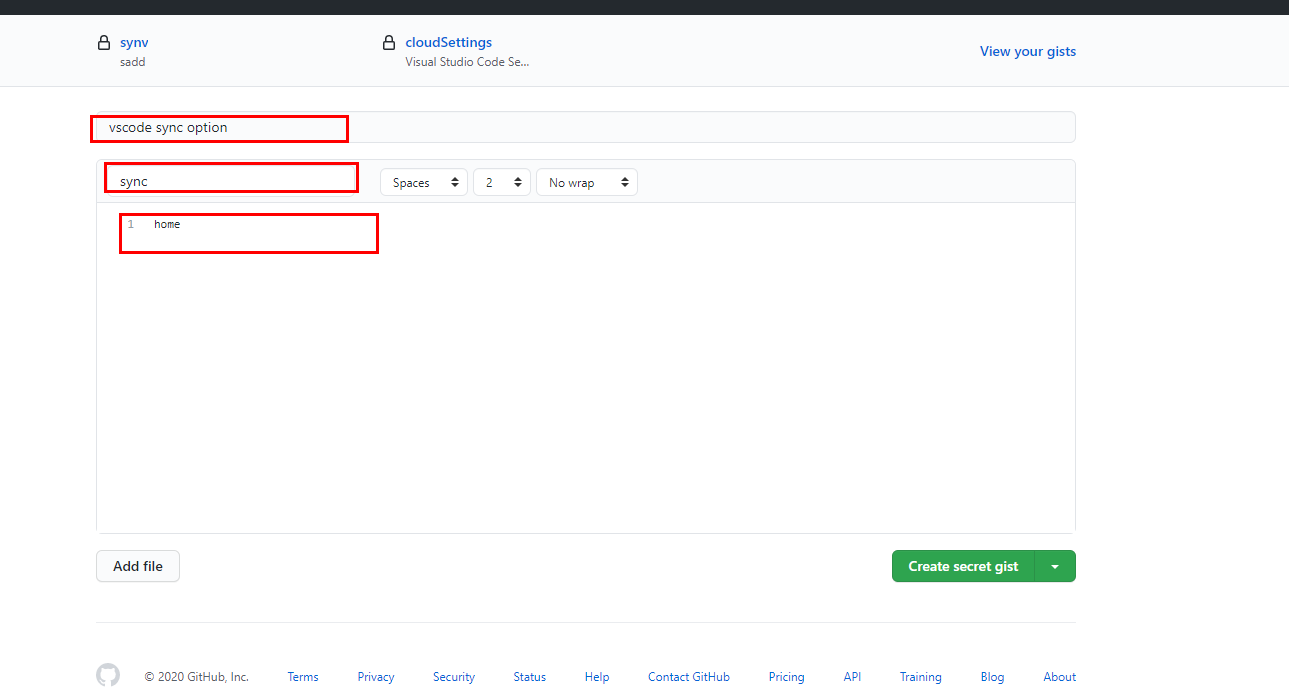
②填写备注信息、名称、内容,点击 Create secret gist 按钮创建
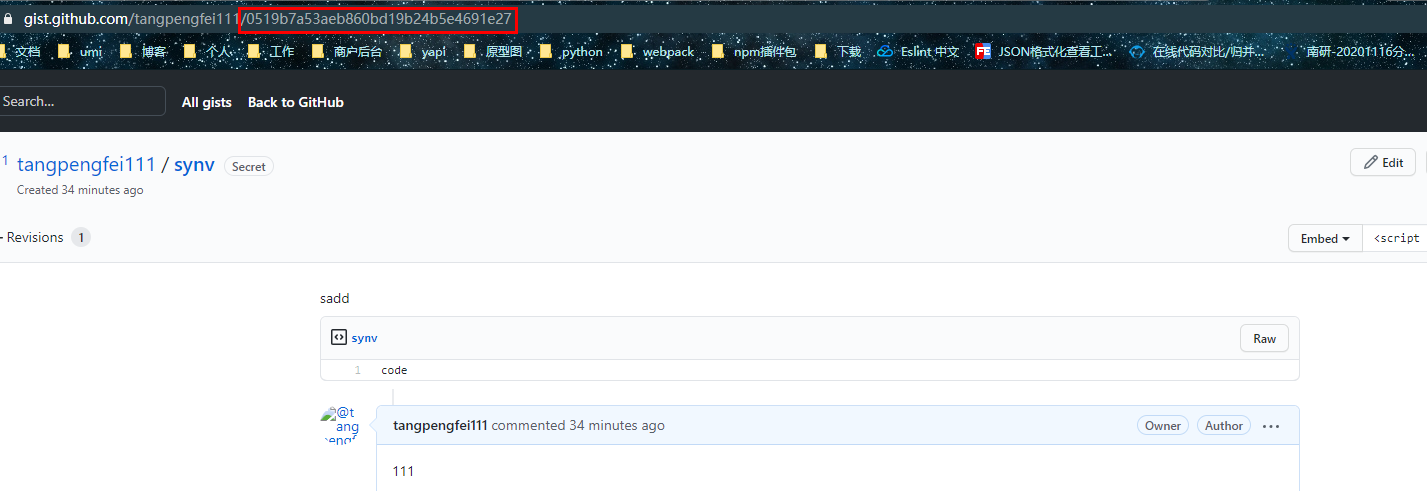
③将图片红框部分复制出来,这个就是Gist ID
3.安装配置Settings Sync插件
①在vscode扩展中,搜索并安装Settings Sync(目前最高使用的是3.4.3)
②ctrl+p 输入 >sync 选择高级选项 打开设置
③配置刚才记录的Token令牌和Gist ID,其他项看需要进行填写勾选即可(第一次一定要勾选强制上传)
④使用快捷键 shift+alt+U 上传(上传快捷键 : Shift + Alt + U,下载快捷键 : Shift + Alt + D)
4.在其他电脑上同步
①使用github账号进行登录
②安装Settings Sync插件并配置
③使用快捷键 shift+alt+D 下载数据即可
5.其他配置,使用ctrl+p 输入 >sync 进行查看
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!