Three.js插件基础概念
Three.js是一款WebGL框架,用来绘制三维效果的插件。Three.js在WebGL的API接口基础上,进行一层封装。此插件由Mr.doob开发。
一、WEBGL 和 Three.js 的关系
WebGL 原生 API 是一种非常低级的接口,而且还需要一些数学和图形学的相关技术。对于没有相关基础的人来说,入门真的很难,Three.js 将入门的门槛降低了一大截,对 WebGL 进行封装,简化我们创建三维动画场景的过程。
二. 几个基本概念
二、几个基本概念
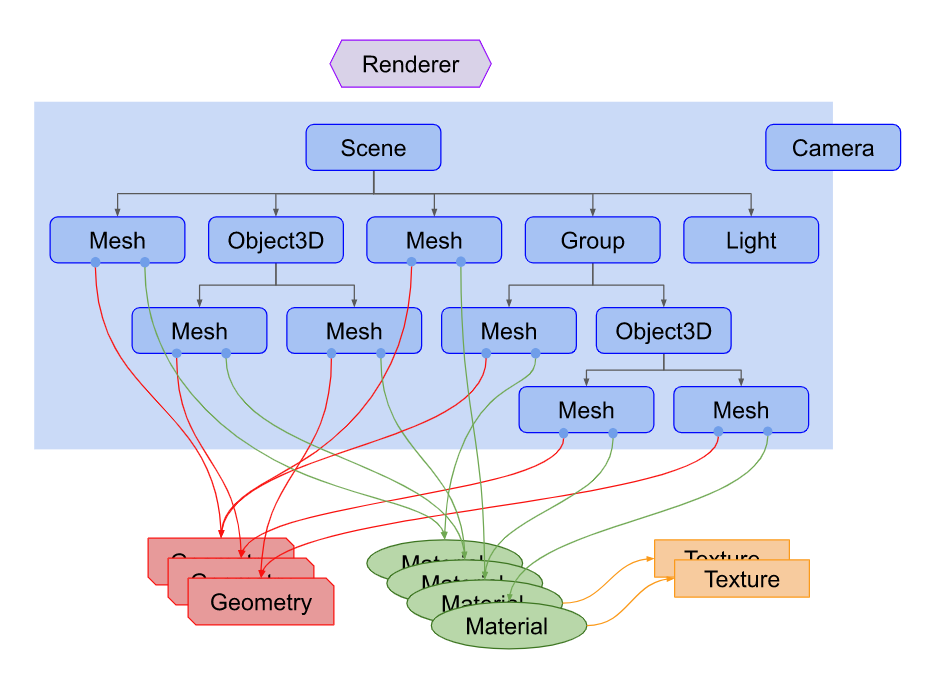
这张图是Three.js的几个重要对象,构成了三维效果的渲染。
-
- Render 渲染器,主要对象,用于将摄像机(Carmer)视椎体中的三维场景(Scene)渲染成一个二维图片展示在画布上。
-
- Scene 场景图,是一个树状结构,由很多对象组成。一个场景可由多个网格(Mesh), 三维物体(Object3D)、群组(Group)、光源(Light)组成。 场景定义了一些基本要素,还包含背景色、光线等属性。
-
- Carmera 摄像机,它不一定要在场景图中才能起作用,有一半在场景图外,复杂的三维图像可以放置多个摄像机。
-
- Mesh 网格对象,场景图中基本模型,一个网格由一个几何体以及一个或多个材质组成,可以设置旋转、缩放、xyz轴平移距离等属性。
-
- Geometry 几何体,例如球体、立方体、平面等,也可是猫、狗、树等所有能看到的物体。
-
- Material 材质, 用于绘制几何体的表面属性,可以引用一个或多个纹理。将图像包裹在几何体表面,形成不同的物体。
-
- Texture 纹理,一般从由三种获取途径,文件加载、画布绘制、场景渲染的图像。
-
- 光源,可以绘制出不同种类的光。
三、基本使用
了解了Three.js基本概念,下面通过一个案例来看看具体使用,这里我们通过npm来引用插件
1. 项目中引入插件,npm install three
2. 引用 import * as THREE from “three” 然后通过 new THREE 的方法来使用
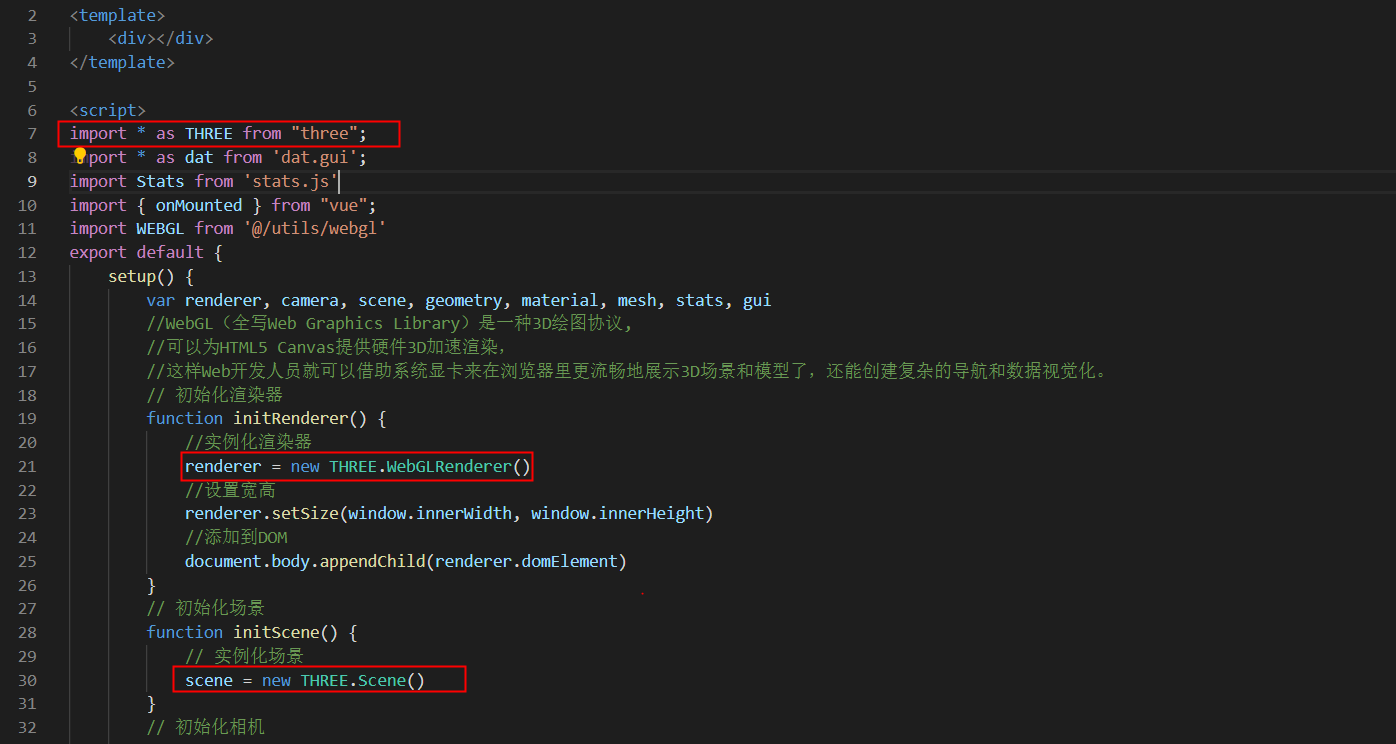
案例代码如下
1 | |
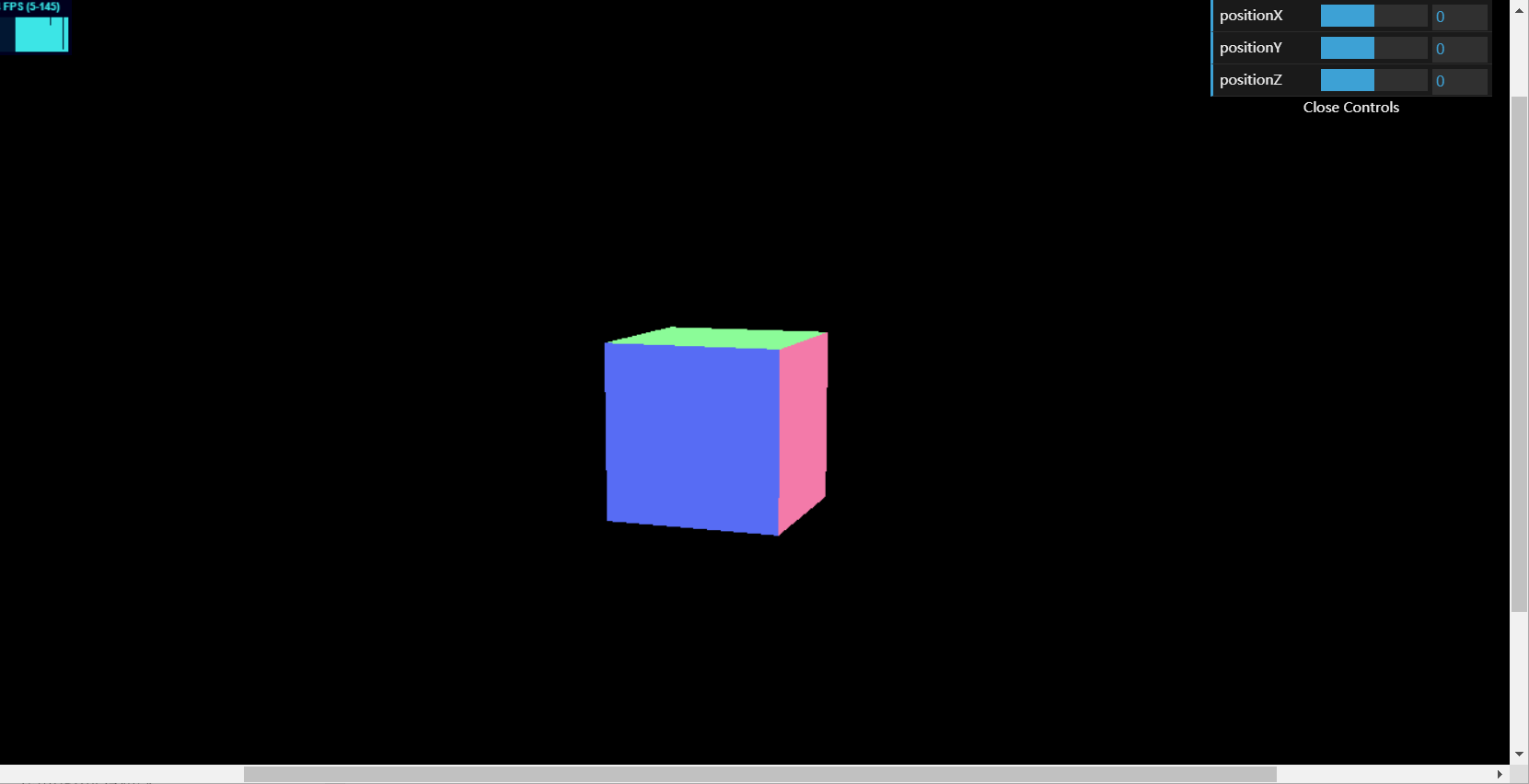
效果图(不会做动态图…)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!