在开发微信小程序项目时,考虑到wxml、wxs,以及wx:if等语法与vue语法并无实质差别,使用uniapp可以多端开发,支持vue原发,没有额外学习成本。不过在使用uniapp开发时,很多地方与微信官方文档都不一样(微信开发文档很多都描述不太清楚,版本差异比较大,入坑请谨慎)。
1.常用方法
| wx.getSystemInfo()
wx.getSystemInfoSync()
wx.getImageInfo()
wx.setStorageSync()
wx.getStorageSync()
wx.clearStorage()
|
2.服务器域名和业务域名
在微信小程序,我们经常会使用到第三方资源,区分服务器域名和业务域名。服务器域名,指的是跟小程序进行网络通信的域名,包括请求、下载、上传等;业务域名,指支持跳转该业务域名下的任意链接,需要外部业务域名需已完成备案并且域名支持https。登录微信公众平台,在【开发-开发管理-开发设置】中找到服务器域名和业务域名选项,按照相关要求进行配置即可。
3.按需注入和用时注入
根据微信文档描述,使用按需注入和用时注入,可以优化代码注入环节的耗时和内存占用。
uniapp中设置开启按需注入如下。

4.分包加载
微信小程序建议进行分包加载,将项目源文件分为一个主包,若干分包的方式。主包为默认启动页面/TabBar页面,公共资源等,大小不能超过2M。分包则根据项目内容进行相应划分,一般来说整个小程序分包不能超过20M。
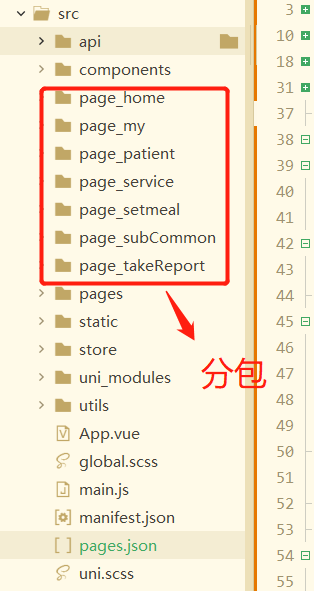
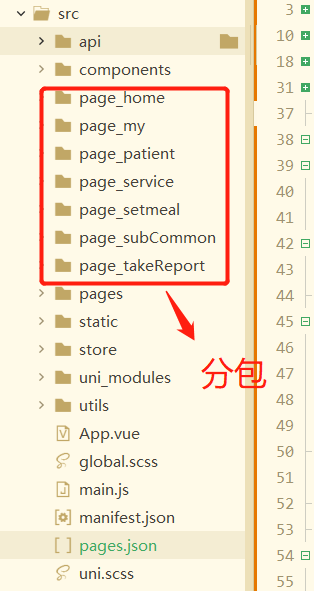
uniapp中分包结构如下。

- api为请求配置
- components里面是公共组件
- pages里面主包文件,包括启动页面/TabBar页面
- page_xxx是分包文件
- static里面是公共静态资源
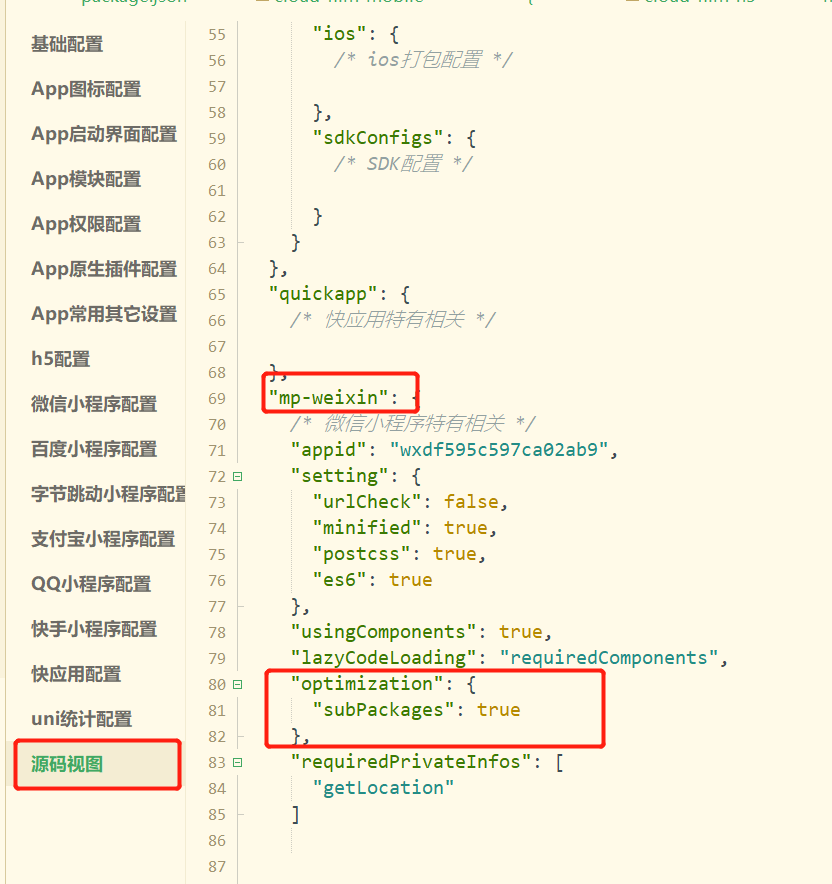
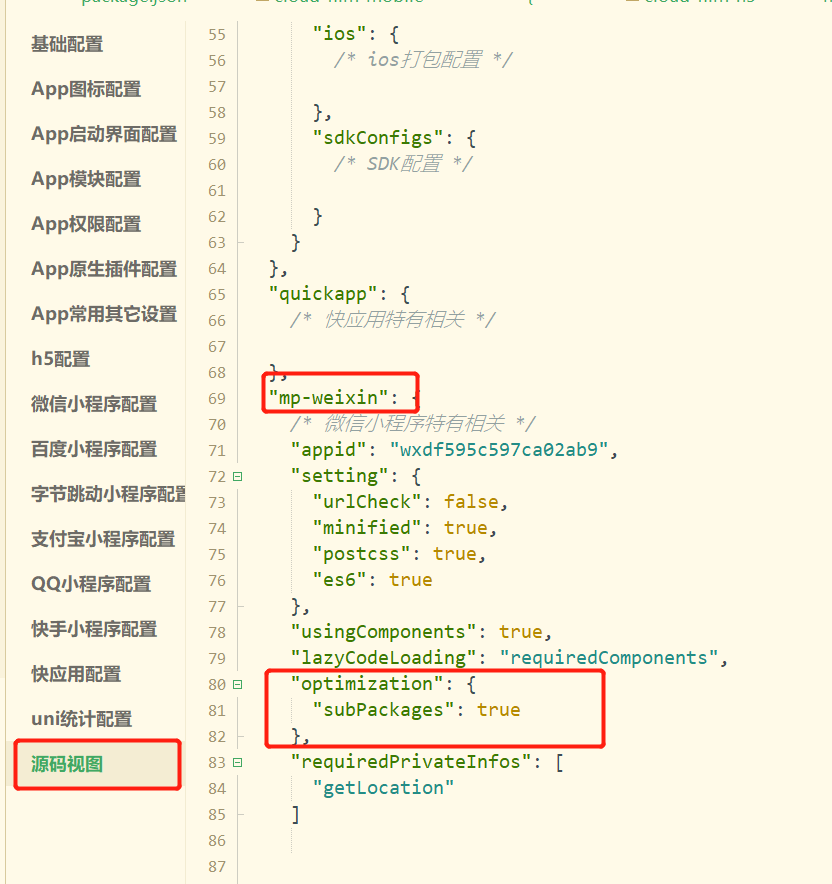
首先在manifest.json文件进行配置,开启分包加载。

然后在pages.json文件中添加subPackages内容。

5.图片上传压缩
在开发过程中,会遇到用户手机端图片较大,所使用的云服务器不支持压缩功能,只能通过上传时进行压缩。在微信小程序中可以通过canvas.createImage将图片绘制出来,然后进行压缩存储,具体代码如下。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
| <template>
<view>
<button open-type="chooseAvatar" @chooseavatar="onChooseAvatar" />
<canvas
id="myCanvas"
type="2d"
style="position: absolute; left:-1000px;top:-1000px;"
:style="{ width: cWidth + 'px', height: cHeight + 'px' }"
/>
</view>
</template>
<script>
export default {
data () {
return {
cWidth: 0,
cHeight: 0
}
},
methods: {
async onChooseAvatar(e) {
const avatarUrl = e.detail.avatarUrl
const _this = this
wx.getImageInfo({
src: avatarUrl,
success (imageInfo) {
wx.createSelectorQuery().select('#myCanvas').fields({
node: true,
size: true
}).exec((res) => {
const canvas = res[0].node
const ctx = canvas.getContext('2d')
const image = canvas.createImage()
image.src = imageInfo.path
image.onload = () => {
let styleWidth = imageInfo.width
let styleHeight = imageInfo.height
const sizeLimit = 200
if (Math.max(styleWidth, styleHeight) > sizeLimit) {
var percent = sizeLimit / Math.max(styleWidth, styleHeight)
styleWidth = Math.trunc(styleWidth * percent)
styleHeight = Math.trunc(styleHeight * percent)
}
const dpr = wx.getSystemInfoSync().pixelRatio
canvas.width = styleWidth * dpr
canvas.height = styleHeight * dpr
_this.cWidth = canvas.width
_this.cHeight = canvas.height
ctx.drawImage(image, 0, 0, canvas.width, canvas.height)
const dataURL = canvas.toDataURL('image/' + (imageInfo.type || 'jepg').toLocaleLowerCase())
}
})
}
})
}
}
}
</script>
|
6.接入微信支付
在小程序中常用的就是直接调起微信支付,必须先通过JSAPI下单获取订单参数后,才可根据订单参数进行支付。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function handlePay(info = {}) {
const { timeStamp, nonceStr, signType, paySign, prepayId } = info
const _this = this
wx.requestPayment({
timeStamp: String(timeStamp),
nonceStr,
package: `prepay_id=${prepayId}`,
signType,
paySign,
success(res) {
},
fail(err) {
}
})
}
|